有时人们会问我们一些问题。 以下是最常见的问题。看着 Foundation 成长为全球排名前 20 的开源项目之一,真是太棒了。我们收到了很多关于我们框架的重复性问题,所以我们整理了这份常见问题解答列表来帮助你!
Foundation 一般问题
你有问题,我们有答案。本节包含与 Foundation 相关的丰富知识。
1. 为什么 Foundation 是免费的?
Foundation 源于 ZURB 风格指南,我们将其用于每个客户项目。几年前,我们决定需要一个框架来让我们快速创建原型。我们采用了全局 CSS、jQuery 插件、常用元素和最佳实践,然后将它们整合到 Foundation 中。一旦我们这样做了,它就有了自己的生命。
简单的答案是:我们热爱我们所做的事情——我们帮助人们设计更好的产品。我们将其用于我们所做的每个项目,无论是内部项目还是客户项目。如果它能帮助我们完成工作,那么它当然也能帮助其他人。
有关完整的背景故事,请查看我们写的博客文章:关于 Foundation,你不知道的 11 件事
2. Foundation 的许可证是什么?(我可以将 Foundation 用于我要出售的东西吗?)
Foundation 采用 MIT 许可证,可以免费用于任何你想要的东西。你甚至可以 fork 这个框架,并把它变成你自己的。我们给人们最大的自由,让他们可以随心所欲地使用框架来创造令人惊叹的东西。公司和个人使用 Foundation 来 构建他们的网站、销售模板和其他资源。你唯一不能做的事情就是出售 Foundation 本身。
3. 有多少人在运营 Foundation?
就像我们说的,我们在每个项目中都使用 Foundation。25 位设计师和工程师每天都在我们客户的项目中对其进行实战测试。这让我们对如何调整或改变事情有了深刻的见解。说到编写 Foundation 的核心,我们目前有四个人在积极地致力于此。尽管我们在需要时也会召集其他 ZURB 人员。
4. 有哪些公司在使用 Foundation?
许多大品牌和令人兴奋的初创公司都在使用 Foundation 来打造自己的品牌。虽然我们无法知道所有使用 Foundation 构建的网站,但我们已经整理了一份你可以查看的广泛列表
使用 Foundation 构建的品牌响应式图库
4. 我可以在 [插入你选择的 CMS] 中使用 Foundation 吗?
简短的回答是:可以。你可以在任何 CMS 中使用它。Foundation 基本上是 CSS/SCSS、JavaScript 和标记结构,几乎可以用于任何项目。如何将其集成到你选择的任何系统取决于你自己,我们不可能是所有方面的专家 :) 但你可以查看 资源 页面,看看是否有人已经做过了这项工作!
5. 有多少人在运营 Foundation?
就像我们说的,我们在每个项目中都使用 Foundation。25 位设计师和工程师每天都在我们客户的项目中对其进行实战测试。这让我们对如何调整或改变事情有了深刻的见解。说到编写 Foundation 的核心,我们目前有四个人在客户和项目之间积极地致力于此。尽管我们在需要时也会召集其他 ZURB 人员。
6. 为什么 Foundation 没有其他一些框架那么多的样式?
Foundation 的样式设计简洁明了。我们不想最终所有网站看起来都一样——这就是为什么我们省略了很多复杂的样式,这样你就可以轻松地添加到我们的默认样式中,而无需覆盖大量预先设置的样式。我们认为框架应该建立在之上,而不是阻碍你的发展。它还有助于集成,并减轻代码膨胀,由此产生的文件大小减少意味着更快的加载速度。
7. 我如何为 Foundation 做贡献?
有很多不同的贡献方式。你可以做的一件事就是使用代码,发现错误并在 GitHub 上提交,它已经在 GitHub 上获得了 20,500 多颗星。如果你足够勇敢,可以尝试通过 拉取请求 提交你自己的修复,你将被列为 Foundation 的数百名贡献者之一!
如果你想提交拉取请求
- 确保你有一个 Github 帐户并且你已登录。
- 转到 Github:https://github.com/zurb/foundation/pulls
- 点击绿色的“新建拉取请求”按钮。
- 现在请按照 Github 编写的这些很棒的说明进行操作:https://help.github.com/articles/using-pull-requests
- 确保你的描述和标题清晰明了,并且你已经测试了你的更改并包含了需要进行的任何文档更改。
8. Foundation for App、Sites 和 Email 之间有什么区别?
Foundation 有三个框架,每个框架都将帮助你构建特定的用例。
Foundation for Sites 可帮助你构建响应式网站,如营销网站、电子商务、政府、投资组合等。
Foundation for Emails 可帮助你构建可在任何电子邮件客户端、任何设备上查看的响应式电子邮件模板。这意味着使用基于表格的布局和组件,这些布局和组件专门针对 Outlook 和 gmail 等电子邮件客户端进行了定制。
Foundation for Apps 的创建是为了帮助人们构建响应式 Web 应用程序。这些是更复杂的软件应用程序,它们利用 Angular 创建有状态的转换和交互。Foundation for Apps 有一个网格,旨在创建全屏应用程序体验和组件,以赋予应用程序更原生的感觉。
更新 - Foundation for Apps 现在在 ZURB Playground 上!
9. 我什么时候应该使用 Foundation for Apps 而不是 Sites?
理想情况是,当你希望在线应用程序具有更原生的感觉时,可以使用 Foundation for Apps。Foundation for Apps 是一个很好的工具,可以创建更复杂和全屏的应用程序布局,并使用自定义转换和状态。对于更简单的应用程序,或者浏览器支持是一个问题的应用程序,Foundation for Sites 仍然是一个强大的工具。
1. 为什么 Foundation 不支持 IE7 或 IE8?或者:为什么我们不支持濒临灭绝的物种。
这可能是我们遇到的最大的问题。想想看:如今大多数流行的浏览器都会自动升级,包括 Chrome、Firefox 和 Explorer(从 9 开始)。IE 8 是 Windows XP 上最后一个支持的 IE,微软已于几年前正式停止支持它。 这也是我们做出决定的一个因素。
除此之外,从 Foundation 4 开始,我们的框架就是移动优先的,这意味着它依靠媒体查询来分层构建更复杂的布局和组件。不支持媒体查询的浏览器或设备将被限制为简单的单列布局。在某些方面,Foundation 4 对 IE6-7 的支持更好,因为它提供了一种移动的但并非完全损坏的体验。如果 IE8 支持对你的用户/客户很重要,你可以使用 Foundation 3.2,它支持 IE8。它不是移动优先的,但它很好用。
人们已经能够让 IE8 与 Foundation 良好地配合使用。以下是一些链接,可以在你需要时帮助你
论坛上的 Foundation 5 和 IE8 兼容性 →
Cornelius Weidmann 关于让 Foundation 5 在 IE8 中工作的文章 →
2. 我可以在 [插入你选择的 CMS] 中使用 Foundation 吗?
简短的回答是:可以。你可以在任何 CMS 中使用它。Foundation 基本上是 CSS/SCSS、JavaScript 和标记结构,几乎可以用于任何项目。如何将其集成到你选择的任何系统取决于你自己,我们不可能是所有方面的专家 :) 但你可以查看 资源 页面,看看是否有人已经做过了这项工作!
3. 我可以只使用网格吗?
可以!如果你只需要网格,你可以使用定制器只选择它,或者你可以在你的 SCSS 项目中只导入网格。也会有一些全局文件会被下载下来,但这些文件很小,是网格正常工作所必需的。这包括像我们的全局 box-sizing:border-box 重置这样的东西。
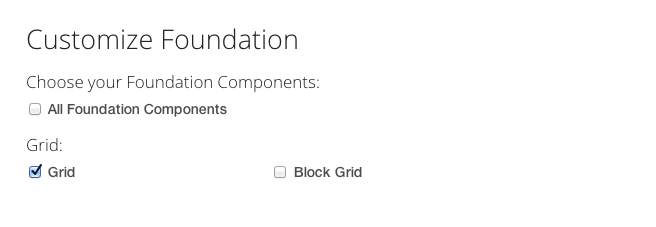
CSS:你可以访问 下载页面 并取消选中“所有 Foundation 组件”。然后确保选中“网格”。这将让你下载 Foundation 并只包含网格。

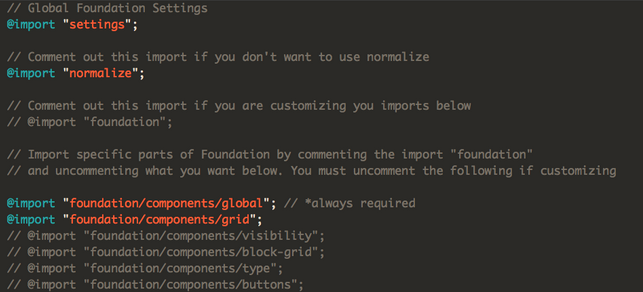
SCSS:如果你想删除除网格之外的所有内容,你可以使用新项目中附带的 app.scss 文件。你只需注释掉 @import “foundation”;并取消注释全局和网格组件,如下所示

4. 如何在生产环境中缩减文件大小?
让我们先来看看 CSS。你必须弄清楚你没有使用哪些插件或组件,并从定制器中下载一个新版本,该版本只包含你需要的文件。然后,你可以在开发代码中删除对它们的任何引用。
对于 SCSS,你可以简单地 @import 你需要的 Foundation 部分,这使得缩减到基本要素变得超级容易。如果你不需要某个插件,请删除文档中对它的引用并删除该文件。
额外提示: Foundation 的 JavaScript 具有很高的模块化程度,因此你可以选择性地只包含你需要的 JS 插件(以及一个核心函数文件)。你可以在此处找到说明:JavaScript 设置 →
更多关于优化的内容消除臃肿的 Sass 文件
Brett DeWoody 撰写的《根据 Google 构建完美网站》
5. Foundation 是否在 [其他设备或浏览器] 上进行了测试?
我们努力使我们的测试尽可能全面,并且有成千上万的设备和许多浏览器,因此我们在最常用的设备和浏览器上进行测试。我们很乐意听到 Foundation 在其他设备上的行为,所以如果你发现任何异常,请告诉我们。
6. 在哪里可以找到旧版本的文档/下载?
许多网站仍在使用旧版本的 Foundation。我们正在为这些版本保留文档。
文档Foundation 5 文档
Foundation 4 文档
Foundation 3 文档
Foundation 2 文档
下载
Foundation 5、4 和 3 下载
7. 如果我需要 Angular 版本的 Foundation(或其他版本)怎么办?
有许多很棒的资源可用于使用 Foundation。Foundation 的 Angular、React 和其他框架的端口以及许多其他集成已经存在。请查看资源页面以获取所有最新资源。

Foundation for Emails
1. 我的电子邮件中未使用的 CSS 会发生什么情况?
我们的 Foundation for Emails (Inky) 内联工具 只会内联应用于每个元素的规则。这意味着所有内联的 CSS 只是你的元素所需的 CSS。此外,响应式媒体查询被移动到 body 标签内。head 部分中可能有一些未使用的 css,但是在你内联样式之前运行 UnCSS 之类的进程可以帮助减少额外的 CSS。
2. Foundation for Emails 是否在 [其他设备或电子邮件客户端] 上进行了测试?
我们尽可能多地支持电子邮件客户端和市场份额,但是,我们无法测试所有内容。因此,我们决定根据市场份额以及我们使用可访问的设备和软件对其进行可靠测试的能力,来测试以下客户端。
3. 怎么回事?您的模板无法在 Outlook 和 Gmail 中正确呈现。
所有模板均经过测试,可在 Outlook 和 Gmail 中正常工作。这两个电子邮件客户端都会从 HTML 的头部删除 CSS,因此您需要先使用内联器。您可以找到电子邮件基础(Inky)内联器。
4. 您是否推荐电子邮件服务提供商?
在 ZURB,我们使用Campaign Monitor,它对我们来说非常棒!您还可以使用其他一些很棒的服务提供商,例如MailChimp。
5. 为什么 Ink 的容器宽度为 580 像素?
大多数在较大屏幕上查看的电子邮件客户端都有一个较小的容器来实际查看电子邮件。我们做了很多研究,发现 580 像素最适合阅读和适配。
6. 是否有独立版本的内联器?
有些人喜欢将内联器与 Gulp 或 Grunt 集成。目前我们还没有独立版本的内联器。但是,我们计划在 v2.0(即将推出)中解决这个问题!
7. 如果我不想让所有内容都堆叠在移动设备上怎么办?
电子邮件基础有一个子网格,允许您水平拆分布局,并且不会在移动设备上堆叠。您可以在此处查看如何实现。





