Notable Code 让你上传代码或捕获其他网站,并直接在响应页面上做笔记。这是与团队合作的最佳方式,可以在每个响应断点获得反馈并把所有反馈放在一处。
获得我的 14 天免费试用
只需 30 秒即可使用这款全功能的应用程序!无需信用卡。
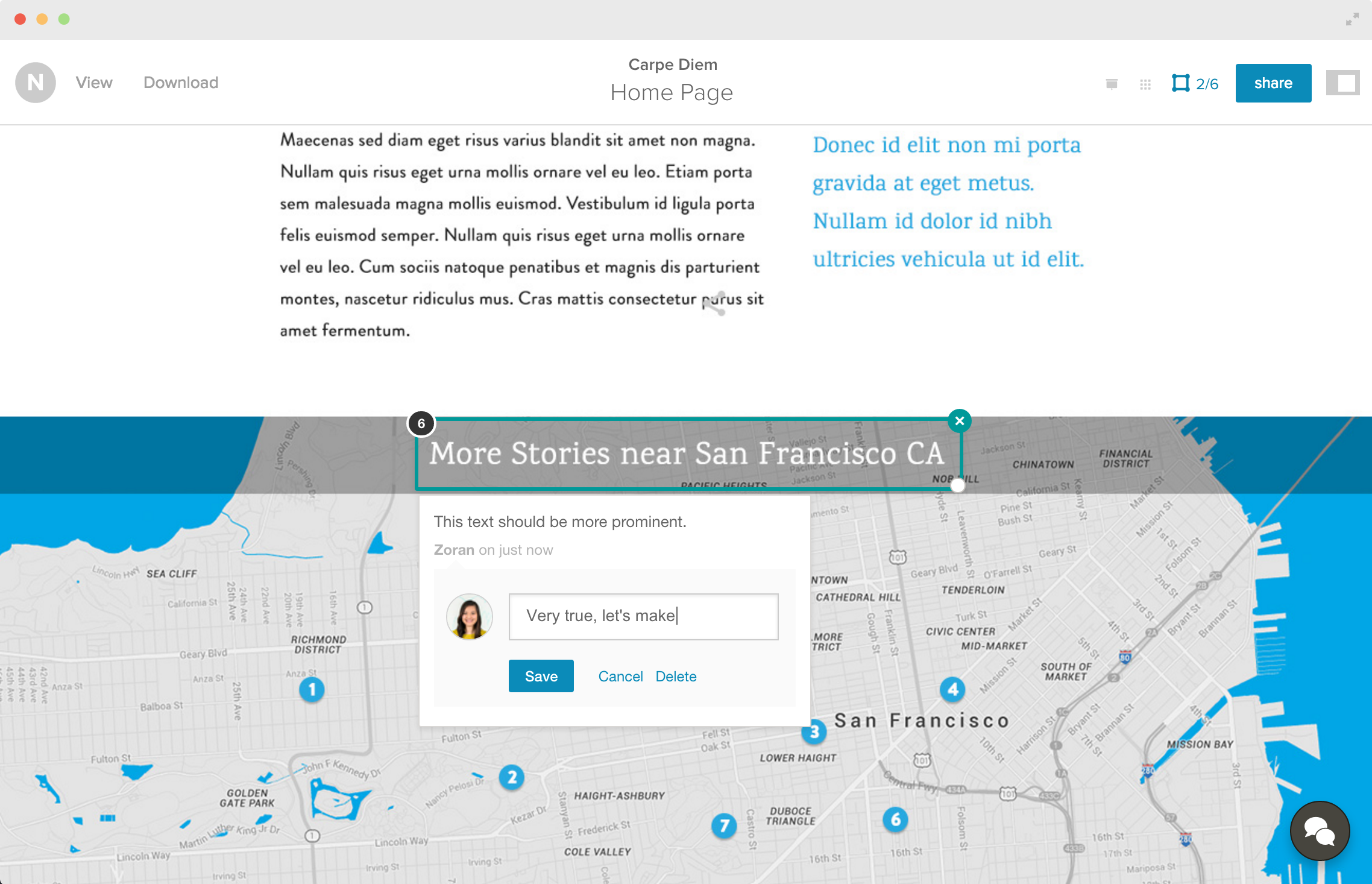
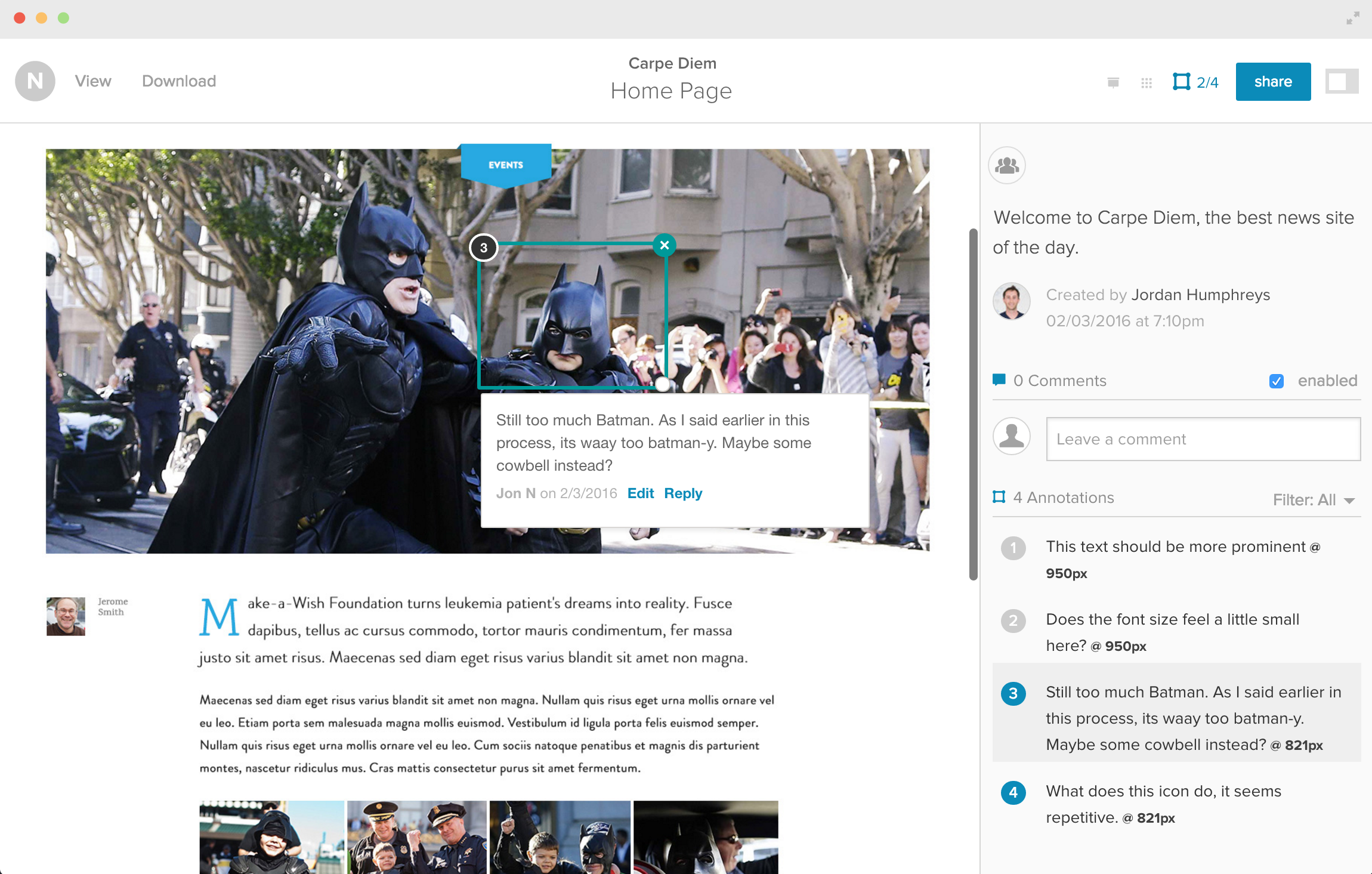
直接在你的设计上添加笔记
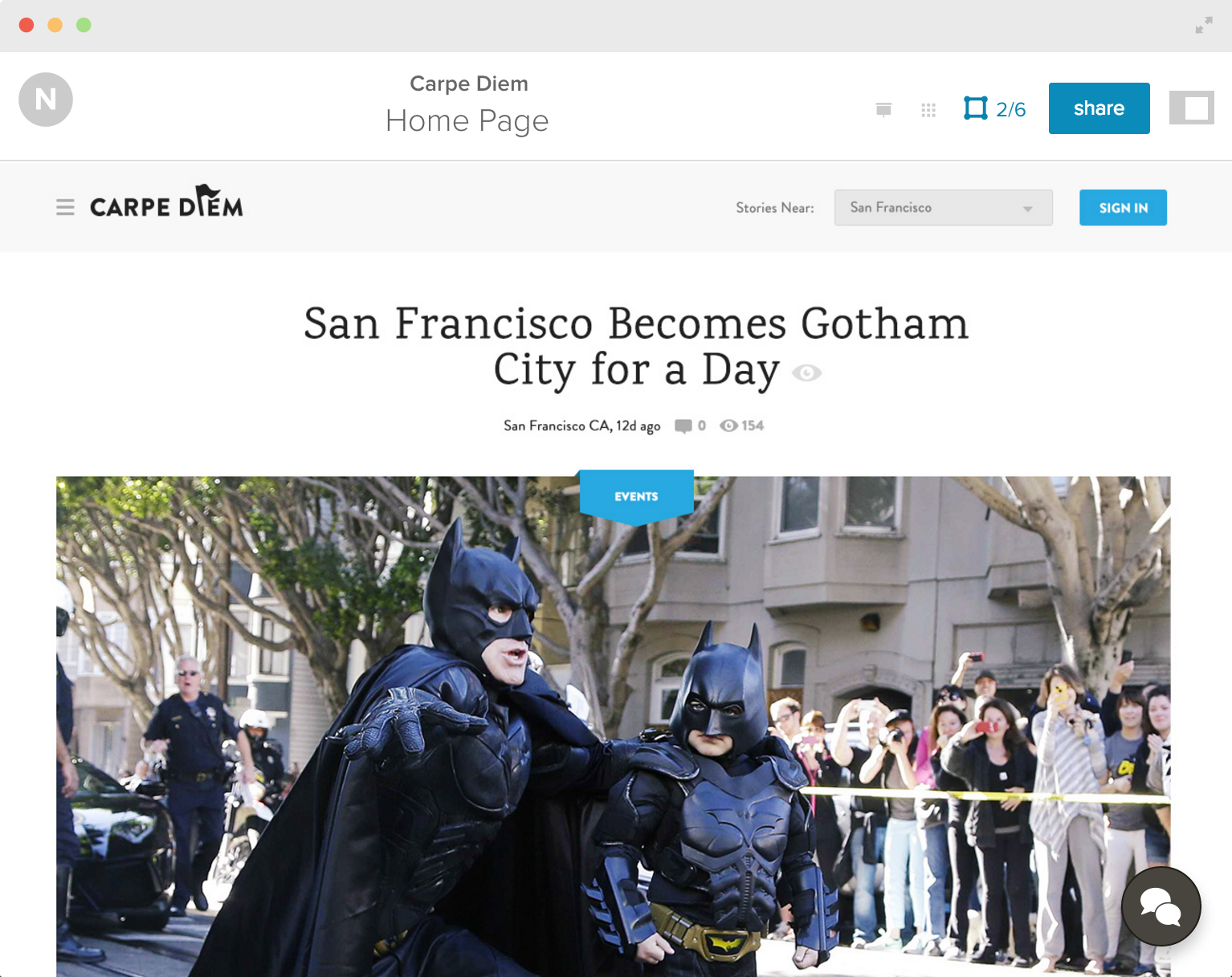
无需设置一个服务器即可获得反馈——与合作者共享你的前端代码,他们就能在任何设备上查看你的实时页面。如果有任何更新,他们会收到通知,你将获得关于页面展示方式的见解。

直接在你的编码原型上获得反馈
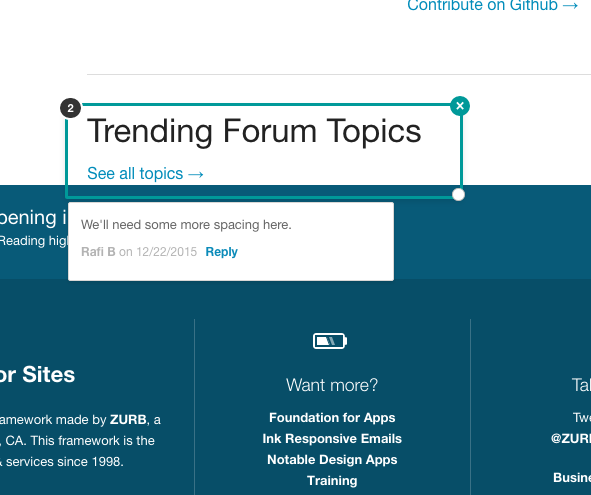
你和你的团队可以直接在网站的任何部分(包括移动大小和桌面大小)上留注释。Notable Code 会自动滚动并关注你所寻找的反馈,而不管视口宽度如何。不再需要猜测、假设或寻找反馈!
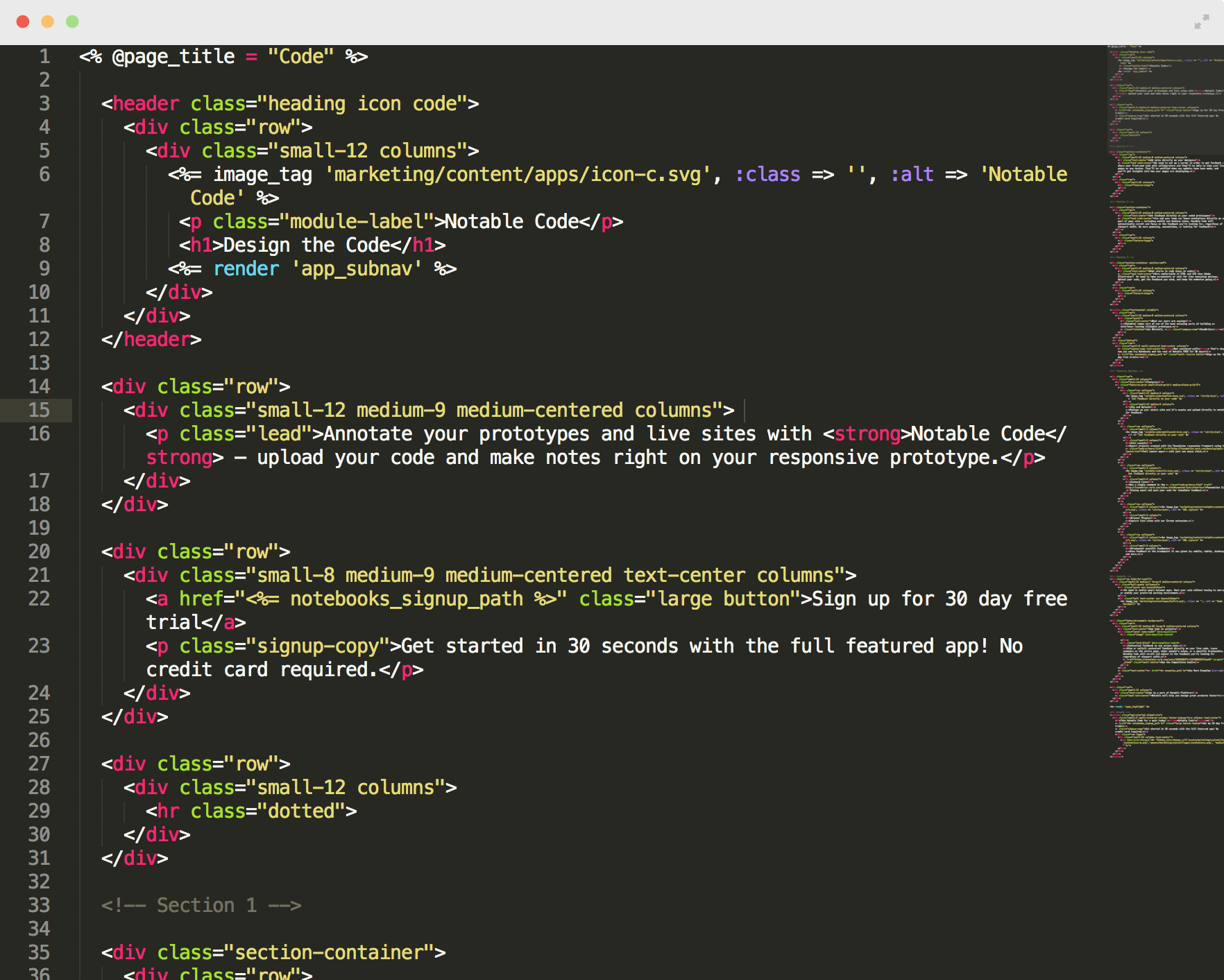
源自代码就是为了代码
在 HTML 和 CSS 方面比在 Adobe Illustrator 方面更得心应手?无需截取屏幕截图或等待耗时的模型。上传你的代码,获得所需的反馈,并继续保持动力。