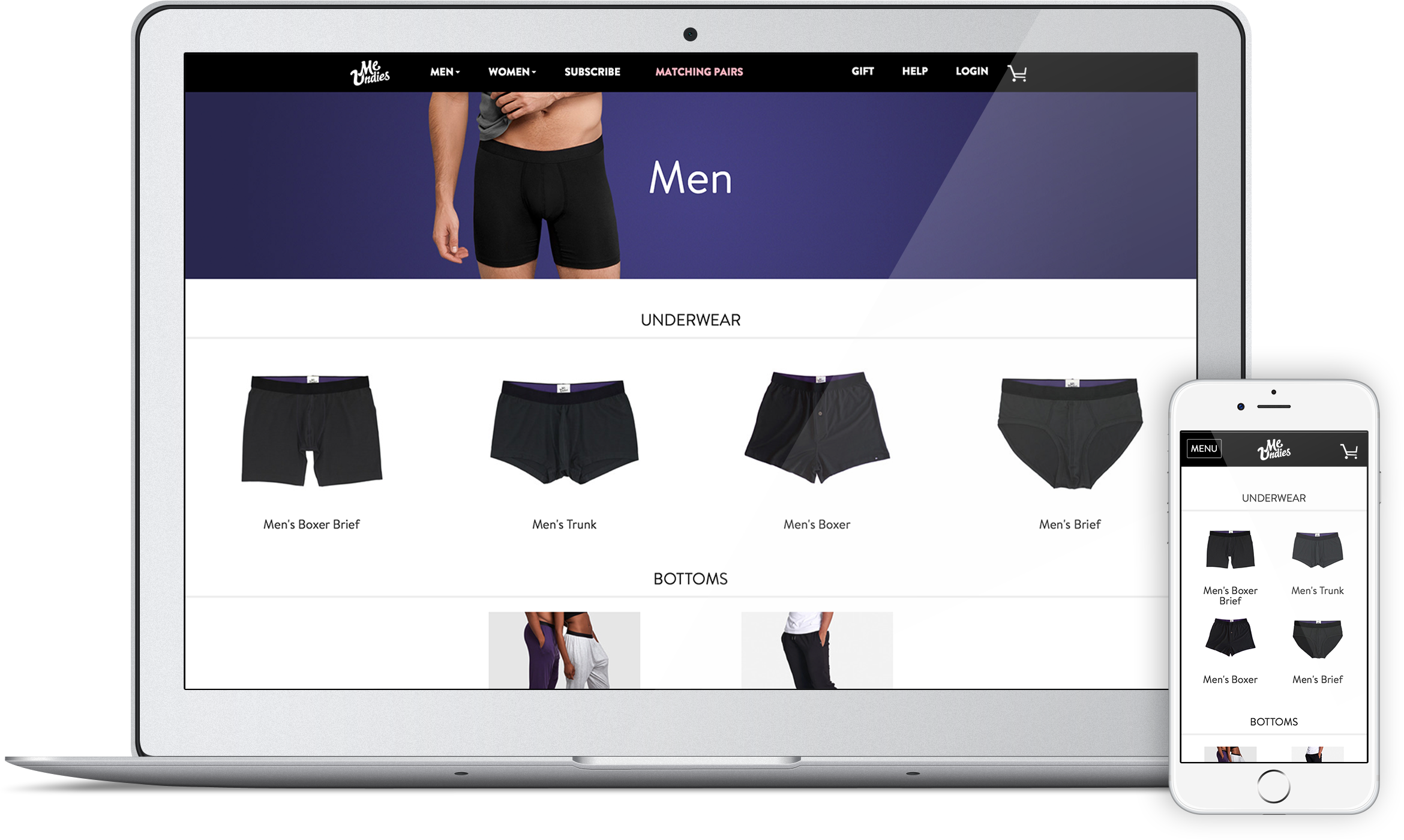
MeUndies 使用 Foundation 打造世界一流的购物体验
作者:ZURB Foundation 团队,1 月 23 日
Yeti 要点 (TL;DR)
60%
的 MeUndies 流量来自移动设备。
3 个月
是 MeUndies 使用 Foundation 重建整个网站所花费的时间。
40%
MeUndies 移动设备转化率的增长。
为移动优先的受众群体重建
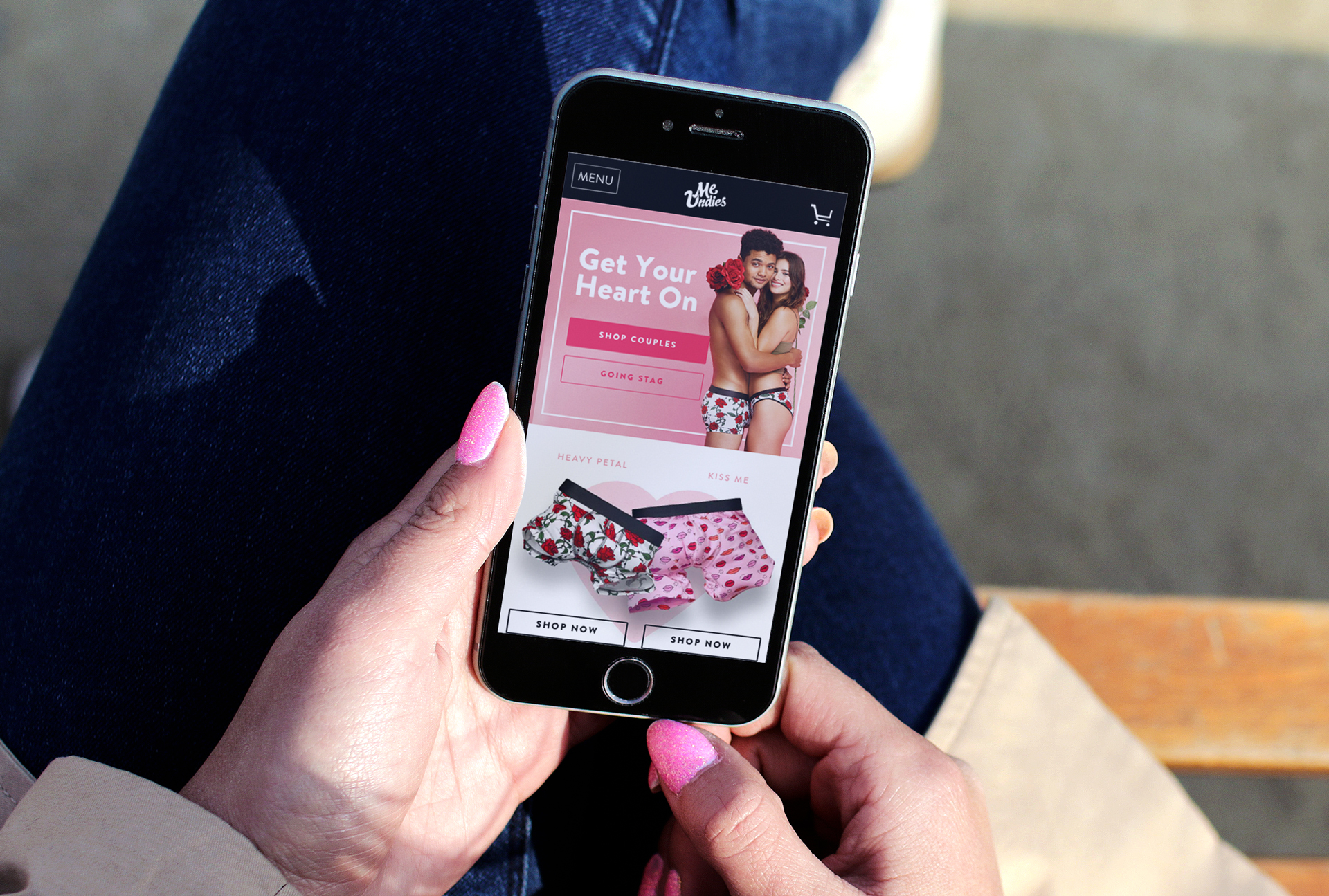
MeUndies 是一家新型在线零售商,专门销售基本款服装,在过去 5 年里,这个市场吸引了超过 5000 万美元的风险投资。在内衣方面,他们从不在质量和舒适度上妥协。他们的网站体现了这种对质量和用户体验的自豪感。自从他们使用 Foundation 重新设计网站以来,他们的移动流量大幅增长,移动设备转化率提高了 40%,并拥有了一个值得骄傲的时尚网站。
挑战
对 Skeleton 的移动支持感到不满
2014 年 5 月,MeUndies 遇到了一个问题。作为一个活跃于 Facebook、Instagram 和 Twitter 的社交媒体品牌,他们发现来自移动设备的流量比例越来越高,但他们的网站却无法满足需求。该网站使用基于 Skeleton 的固定宽度网格构建,在小屏幕上显示效果不佳,并且无法转化为销售额。作为一家小型风险投资初创公司,MeUndies 需要每一笔销售额。他们需要一个响应式解决方案,而且需要一个快速的解决方案。

解决问题
英雄登场

认识一下软件工程师 Justin Lalezarian。Justin 加入 MeUndies 团队的明确目标是让网站具有响应能力。MeUndies 每个季度都会召开公司会议,每个人都可以提出想法,并在接下来的 90 天内付诸实施。Justin 很快提议使用 Foundation 重建网站。
在评估了各种选择并确定了利害关系之后,他们做出了决定,并迅速采取了行动。Foundation 的灵活性使 MeUndies 团队能够在短短 3 个月内迁移整个网站,而无需进行完整的重写。由于 Skeleton 是基于 Foundation 的,Justin 进入 Foundation 代码库,将所有 Foundation 类命名为 foundation-row、foundation-columns,然后在他觉得布局设置好之后,删除了所有 Skeleton 类和 foundation-namespacing。真是个好主意!
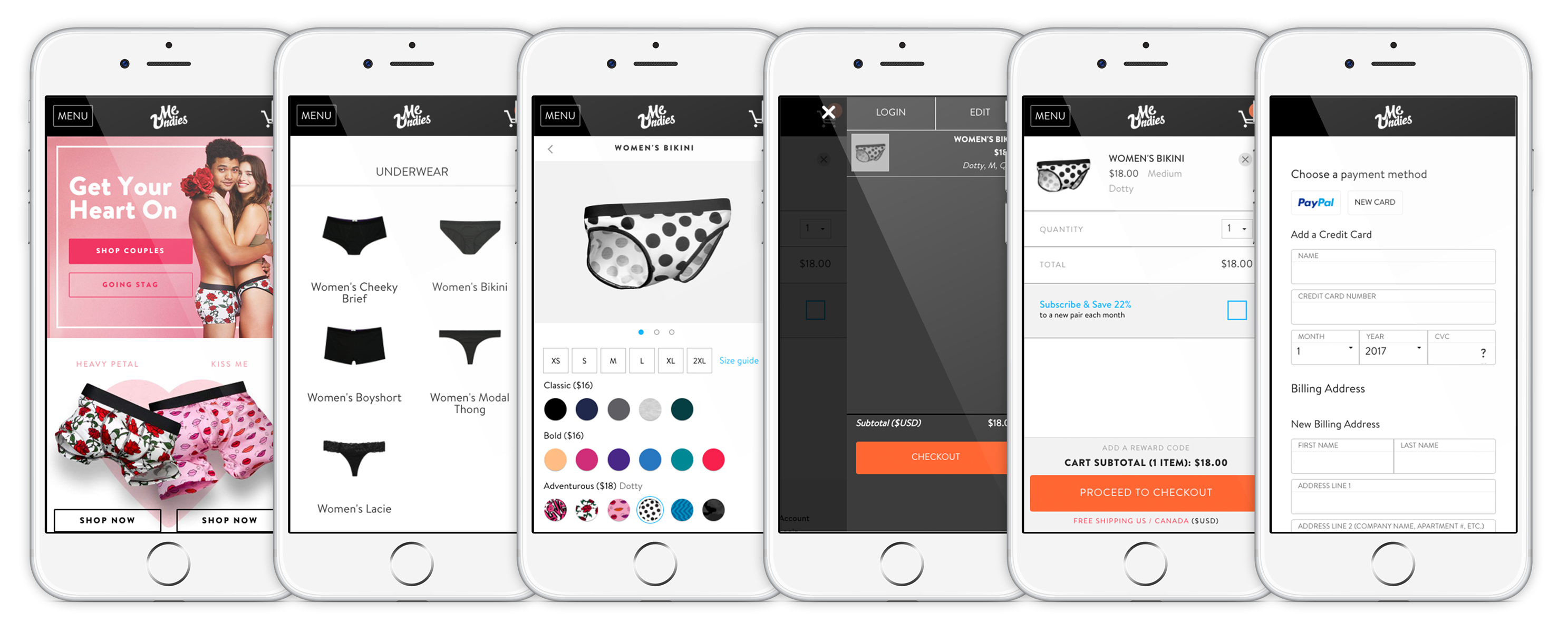
在此基础上,工程师们与营销和销售团队紧密合作,尝试新功能。Foundation 帮助他们模拟新的交互,减少了从头开始创建组件的时间和精力。因此,他们能够快速迭代并解决具有挑战性的问题,例如如何在单个移动产品页面中适应图像、尺寸和颜色选择。
网站没有响应能力的每一天都是损失的一天。因为我使用过 Foundation,所以我对它最熟悉,而使用其他任何东西都会浪费我们的时间。 Justin Lalezarian
平角裤还是三角裤
简要了解底层用户界面
这段视频说明了在移动设备上选择产品时,为打造非常实用的界面而进行的一些思考。简化版本之间的切换和尺寸的选择至关重要。因为颜色选择太多,所以他们使用了一个巧妙的块网格,根据所选尺寸显示所有颜色。将商品添加到购物车后,会弹出一个多级 Foundation 侧边栏,并用作购物车。它使编辑购物车或继续购买变得超级简单。
通过使用多个 Foundation 组件在整个网站上实现有用的界面,Meundies 节省了大量时间和资源。另一个派上用场的组件是 Foundation Reveal 模态框,经过修改后,它可以创建一个响应式地址簿,允许在任何设备上快速结账。
因为 Foundation 非常强大,而且拥有如此多的工具,所以它让我们能够真正发挥创意,想出很酷的主意。有很多次,Foundation 工具箱为我们的问题提供了解决方案。 Justin Lalezarian
结果
每个人都有 Mo Undies!
2014 年 8 月,MeUndies 网站重新上线,使用 Foundation 5 进行了重写,他们从此一路高歌猛进。移动设备的销量立即飙升,2014 年 5 月至 2015 年 5 月期间,转化率提高了 40%。移动流量继续飙升,目前 MeUndies 超过 60% 的流量来自移动设备。MeUndies 团队每天都在不断发展他们的网站,不断进行 A/B 测试和改进,以创造最佳的用户体验,自重新上线以来,他们能够以最快的速度进行构建和迭代,因为他们知道自己是在坚实的 Foundation 基础上构建的。