人们如何使用 Foundation 构建响应式、面向未来的网站。
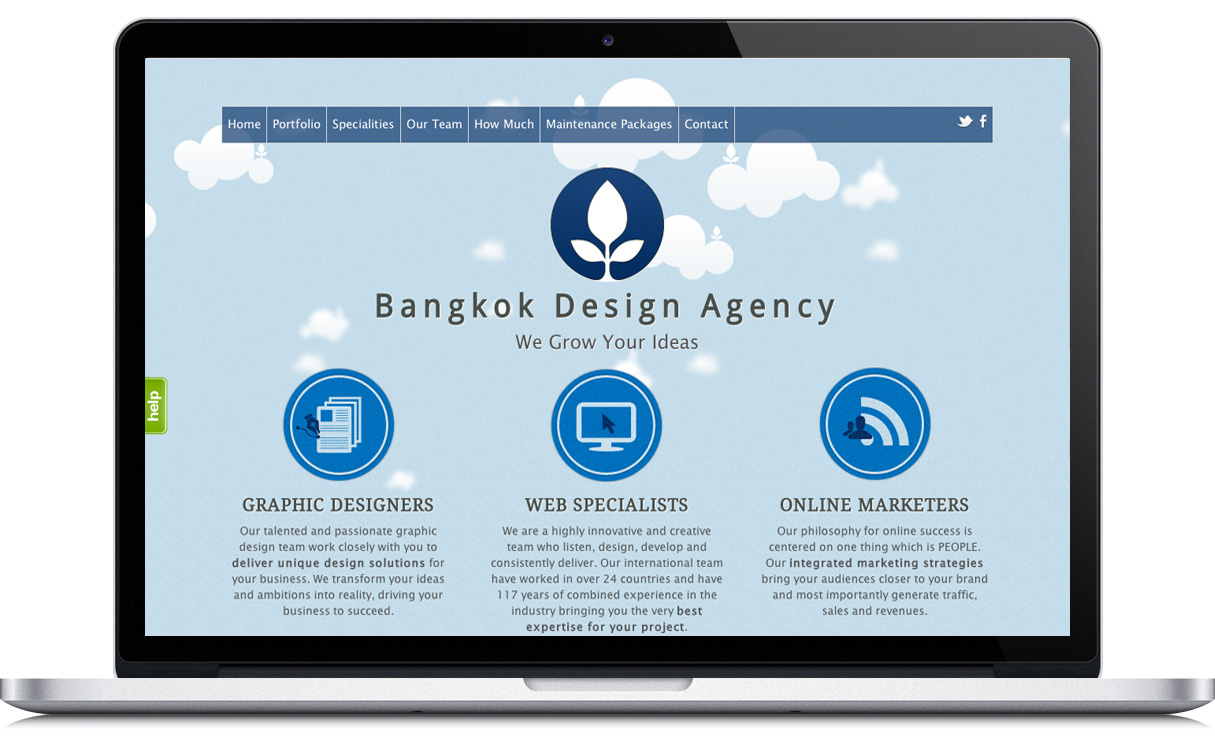
WCB 设计代理店
在线课程曼谷 Web Courses Bangkok 的创始人 Carl Heaton 需要一个框架来为他的网页设计学校的 设计代理团队 工作,最后选择了 Foundation。在经历了几十个响应式框架的筛选之后,Carl 注意到了 Foundation。当时,他希望找到一种能够向学生展示如何轻松组合响应式网站的资源。他表示,他“几乎测试了所有现有框架,而 Foundation 似乎满足了我所有的要求”。
“例如,在我看来,Bootstrap 更适合应用而非网站。Foundation 直接了当,有一些好用的附加功能,例如 Orbit 和 Reveal,只需要简单插入即可开始使用。”

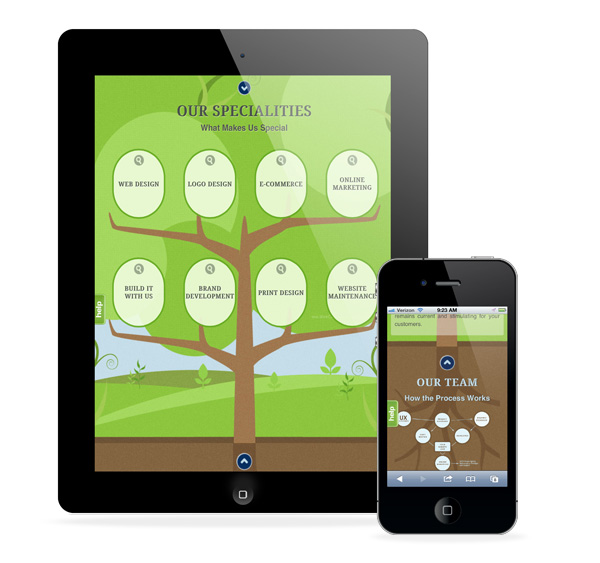
您可以在手机中隐藏内容
真正吸引 Carl 使用 Foundation 并将其用于 WCB 的功能是 "hide-on-phone" 类。他发现它们非常有用,可以隐藏设计中的大量元素。这意味着 Carl 的设计在平板电脑和智能手机上的显示效果很好。
一些小插曲
在整理页面时,Carl 遇上了一个障碍。这个障碍是在仅使用内容时使用 Orbit 滑块,尤其是从 iPad 的横向切换到纵向时。

问题在于该网站一侧出现了空白区域,因为旋转后并未完全调整为设备宽度。为了解决此问题,他们添加了
Orbit 滑块的问题在于滑块重叠,加载后效果很差。但他们找到了帮助。正如 Carl 所说
“Foundation 的一个优点是它在 Google 上有支持小组,因此 Jonathan [ZURB 的设计主管兼合伙人] 很乐意为我提供一个解决方案,这是一个非常简单的方案 - 添加一种背景颜色,通过将滑块隐藏在彼此后面来解决问题。”

设计需要一周,编码需要两周
WCB Design Agency 网站的设计花费了一周时间,而编码则花了两个星期。Carl 再次使用 Foundation 对另一个网站进行编码。不仅如此,学校方面计划使用 Foundation 3 讲授一门 新的响应式设计 课程。