技巧和窍门
我们汇总了一些响应式电子邮件技巧和窍门,这些内容将帮助您在编码 HTML 电子邮件这一雷区中导航。
编码响应式电子邮件可能真是件让人头痛的事。本指南将帮助您解决您遇到的最常见问题。这是一份实时文档,将定期更新。
为什么选择电子邮件基础
大多数响应式电子邮件都建立在模板上。它们既简单,又易于插入内容,而且通常经过了很好的测试。不过模板的代价也很大。“哦,所以您想做除更改颜色和文本之外的事情?”抱歉......您就活该倒霉。模板往往难以进行重度自定义或扩展。为此,您需要一个框架。
框架是一组可重用代码和设计模式,为用户提供坚实、经过测试的基础,以便在此基础上进行构建。并不是一堆视觉风格,您可以在事后随便加上,然后一了百了。
- 框架为您提供模板的坚实基础,但具有自定义代码的可扩展性。您可以使模板适应您的内容,而无需反过来。
- 此外,框架还为您提供一个通用代码库,您可以在此基础上构建项目。因此,如果新团队成员从事该项目,他们不必重新发明轮子。您可以花更少的时间编写电子邮件,而将更多的时间用于优化您的活动。
需要了解的信息
创建或编码 HTML 电子邮件的悲哀之处在于,表是电子邮件设计中唯一在所有地方都受支持的元素。如果您来自构建网站的世界,这可能类似于走进 Doc Brown 的德洛里安时光机器,启动通量电容器并回到 1996 年。您的 CSS 突然被编写为内联样式标签,有用的 CSS 属性不起作用,您会被淹没在大量表格标签中。
但并非全都是厄运和阴霾,我们都在共同经历这一切。电子邮件基础通过帮助您摆脱表格(Sass 版本)、帮助您提供有组织的项目结构,以及提供经过良好测试的代码库,让您更容易完成这些任务。我们整理了本指南和 指向我们朋友资源的链接,以及一个新的 响应式电子邮件大师班,以帮助您成为 HTML 电子邮件专业人士。
HTML
电子邮件容器宽度
浏览器窗口的电子邮件等效项是“视区”,或电子邮件客户端中用于显示实际电子邮件的区域。这个区域差异很大。
Foundation for Emails 的默认容器宽度约为 600 像素。这是因为大多数电子邮件客户端都有一个预览窗格,其宽度约为 550-700 像素。在 Sass 版本中,可以通过调整 $global-width 变量轻松自定义此宽度。
您电子邮件的高度并不太重要,因为人们会滚动。但最好将最重要的内容放在顶部。
结构和对齐:
在制作电子邮件时,div 不是必需的。别杀死信使,但事实如此。我们发现不能只使用带有自动左右边距的 <div> 来对齐或显示背景颜色,这种情况并不好受;它在大多数电子邮件客户端中不起作用。<div> 仍可用于定位 CSS 和对语义相关的元素进行分组,但不应用于结构性目的或间距。
相反,可以使用 Inky <wrapper> 标签来创建背景颜色和定位内部元素。 Wrapper 更多信息 →
改用表格。对于自 Netscape Navigator(或任何时候)以来不曾使用过表格的那些人,我们先简单回顾一下。
表格中有三个主要标签。
<table>
<tr>
<td></td>
</tr>
</table><table> 标签包围整个表格。 <tr> 标签表示一行。 <td> 标签用于包围表格单元格。
一些 Web 浏览器可能在宽容度方面很大,但包含所有三个标签非常重要。不要偷懒,不要跳过 <tr>。电子邮件客户端可能不稳定,因此获得良好渲染的第一步是拥有有效的标记。
保持一致可以使调试和共享代码变得更加轻松。它使其他开发者能够了解代码并轻松了解您所看到的,就像保持注释和缩进一致一样。
虽然有语义,“表格行”和“表格数据”元素并不能有效地创建行和列布局。它们专用于电子表格或其他非统一网格。它们不能用作结构。
相反,我们使用嵌套表格。想象一堆单单元格电子表格被嵌套。
在网站中我们使用 div 的地方…
<div class="row">
<div class="small-12 columns">
<!-- Content -->
</div>
</div>…在电子邮件中,我们使用表格。
<table class="row">
<tbody>
<tr>
<th class="small-12 columns first last">
<table>
<tr>
<th>
<!-- Content -->
</th>
<th class="expander"></th>
</tr>
</table>
</th>
</tr>
</tbody>
</table>表格元素具有自己的特殊“显示”值。有时我们可以覆盖它们以使其显示为块元素,但稍后会详细介绍。显示值(与 DOCTYPE 中指定的 HTML 架构组合)指定每个元素的渲染规则。
表格拥有各种炫酷的 HTML 属性,而并非所有属性都可以在 CSS 中设置。这很遗憾,因为关注点分离要求我们尝试将结构保留在标记(HTML)中,并将样式保留在 CSS 中。一些内联程序将为您执行此操作。
<table align="center" valign="top" cellspacing="0">
…
</table>说到 CSS,您应仅在表格或 <td> 标记上设置类和 ID,而不是 <tr> 标记上。如果您需要应用内边距,也只需要在 <td> 上执行此操作。我遇到过这种情况并已解决这一问题 - 在构建 Foundation for Emails 的第一个版本时,我们遇到过很多麻烦。您实际情况可能会有所不同,但我只是想通过节省您的时间来帮助您。
CSS
CSS 支持
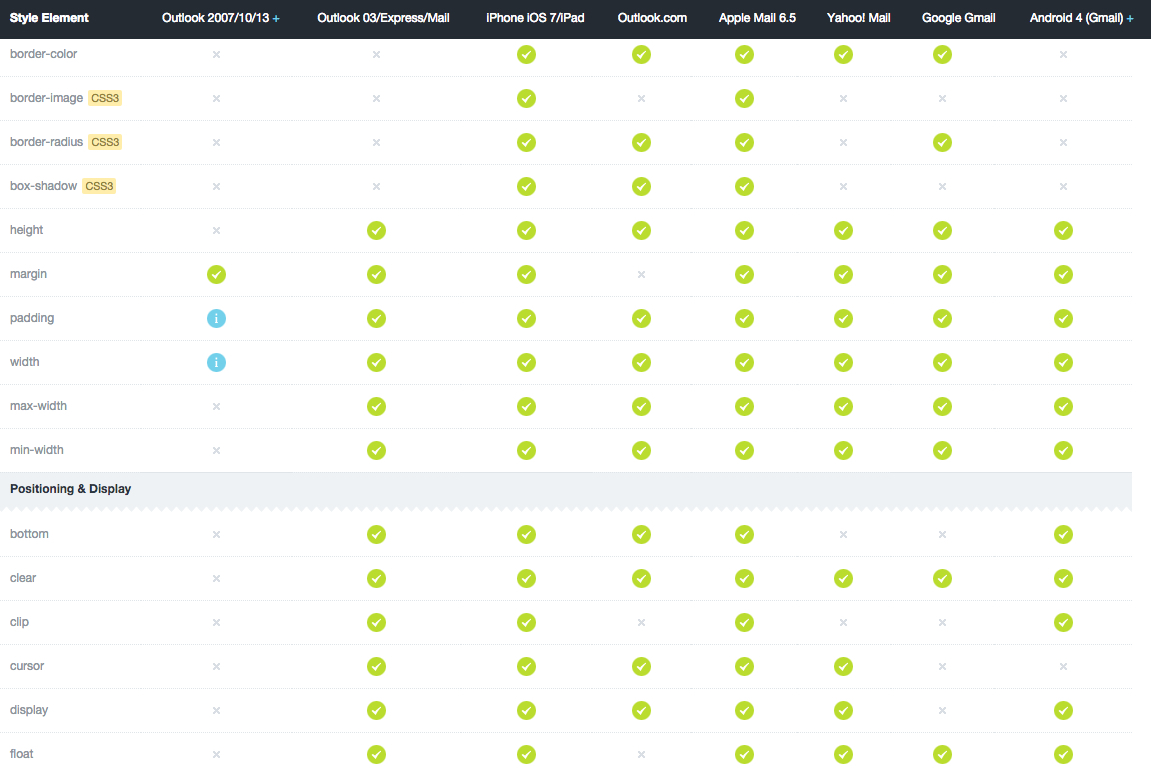
不同电子邮件客户端对 CSS 属性的支持差异很大。您最好坚持使用基本内容,不要过于花哨。
在编写 CSS 时,此 CSS 兼容性图表真的会帮您省去一些麻烦:CSS Support Chart

有关您可以执行的操作和解决方法,请参阅下面的 渐进增强 部分。
内联 CSS
Gmail 去除了电子邮件中的 <head>(以及 <style>)标签。因此,需要内联电子邮件的 CSS。就像老式的 CSS
<table class="menu" style="padding:0;text-align:center;vertical-align:top;width:auto">因为 media query 无法内联,因此需要将其移至电子邮件的 <body> 中。我们的内联程序会为您执行此操作。
如果您在 ZURB 堆栈中使用 Sass,那么在运行 npm run build 时,将会享受到自动内联的功能。文件将复制到 dist 文件夹中,您会在该文件夹中找到已缩小并内联的文件。在测试或发送电子邮件之前,您需要执行此操作。
如果您使用 CSS 版本,则可以使用我们的 网页内联程序。
边距和填充:
- Outlook 2007、2010 和 2013 在
<p>、<div>或<a>标签中不支持“填充”。请改用边距。 - 忘记使用诸如
top、bottom、relative、absolute等的 CSS 定位。 - 边距得到普遍支持,但您可能会看到 Outlook 2007、2010 和 2013 中存在一些不一致之处。填充更安全。此外,Outlook.com 已知不支持边距属性。奇怪的是,Outlook.com 支持首字母大写的“M”表示的边距。可以像这样使用
margin: 10px;
Margin: 10px; // fallback for Outlook.com<br>标签正常,但不会获得像素完美的显示效果,而且很快就会搞得您的代码凌乱不堪。- 您的最佳选择 是在适用于电子邮件的 Foundation 中使用
<spacer>组件,以实现垂直间距。它在所有电子邮件客户端中始终有效,并且允许您通过 size 属性设置高度。因此,<spacer size="32"></spacer>将创建 32px 的垂直空间。
颜色:
- 最好在 HTML 邮件中使用完整的 6 位十六进制颜色代码(#ffffff,而不是 #fff)。虽然所有主流电子邮件客户端都支持短十六进制颜色,但 Outlook.com(Hotmail)、Lotus Notes 6.5、7 和 8 不支持。
- RGB 在所有主流电子邮件中都受支持,但 RGBA 仅在 IOS、Apple Mail、Gmail 和 Android 4(Gmail)中受支持。
- 背景颜色适用于所有电子邮件客户端,字体颜色也是如此。
- iOS 设备有时会将日期/时间和电话号码以蓝色呈现,而不管 CSS 声明如何。一种解决方法是在使用
<font color="XXXXXX"></font>包装受影响的内容的同时,加入来自 https://removebluelinks.com/ 的 CSS 代码段,以确保它以所需的颜色呈现。
JavaScript
不了。在大多数流行的电子邮件中,JavaScript 不是现实存在的东西。出于安全原因,它将被阻止。
图像
被阻止的图像
当心被阻止的图像。许多电子邮件客户端默认会阻止图像。“许多”实际上除了 Apple Mail/iOS 和 Gmail 之外几乎是所有人。发生这种情况时,电子邮件客户端会提供一个显示图像的选项,但您需要您的客户知道这一点。
问:设计师该怎么办?
答:始终使用 ALT 标签。
ALT 标签对于可访问性非常重要。图像被阻止时,这些标签将显示,以便您的客户可以知道此处应该有一张图像。
<img height=“390” width=“580” src=“hero.jpg” alt=“ALT tags are important for accessibility *and* overprotective mail clients” />一些客户端甚至允许您设置 ALT 文本的样式。
若要设置 ALT 文本的样式,请将您的字体样式行内添加到图像中。
<img height=“390” width=“580” src=“hero.jpg” alt=“Company Name” style=“font-size:45px; font-family: serif; font-weight: bold; color: #b31b1b;” />Retina 图像
好的,所以我让我的读者允许使用图像……Retina 呢?
趣味事实:您的电子邮件客户端比 Photoshop 更擅长调整图像大小。
问题是 Outlook 和 Thunderbird 喜欢显示他们真正的图像,就像“哼”说的那样。
解决方案是行内尺寸属性。
<img height=“390” width=“580” src=“hero.jpg” alt=“I can be your hero, baby…” />图像文件大小
减少图片大小。无法保证您的电子邮件收件人有无线网络,让收件人等待图片加载肯定很烦人。
电子邮件中的 GIF 和视频
动画 GIF 有着出人意料的好支持。和往常一样,也有一些警告事项。Outlook 只显示动画的第一帧。确保您的行动号召在第一帧就能看到。
电子邮件中的视频不受支持,除了 Apple Mail 和 Outlook 2011 以外。了解 Litmus 如何探索 HTML 电子邮件中的背景视频
图片快速提示
记得对图片使用全路径,而不是相对路径。(例如,https://www.yourserver.com/email/images/logo.gif)。
此外,从您自己的服务器链接到图像,而不是其他人的服务器。如果您不控制它,则不知道那个 URL 何时会更改。
按钮
用于按钮的图片
图片会被阻止。因此,如果您有一个重要的 CTA 图片看起来像一个按钮,它很可能会被错过。这会背离您电子邮件的目的。
电子邮件文件大小
理想的文件大小在 15 KB 到 100 KB 之间的电子邮件。如果文件大小更大,一些电子邮件客户端会将电子邮件发送到垃圾邮件。
电子邮件可能会被 iOS Apple Mail 中的“此邮件仅部分下载”或 iOS Gmail 应用中的“此邮件仅部分下载”截断。用户将收到提示:“下载整封邮件”或“下载剩余 X KB”。
问题
- 这可能导致无法记录电子邮件打开时间
- 您的电子邮件行动号召可能被错过
原因
- 使 HTML 文件小于 20KB(20540 个字符),不包括图片或纯文本版本。此字符计数包括内联样式、HTML 标签、空格和其他 HTML 实体。
- 通过蜂窝网络下载邮件,而不是 WiFi。对此无能为力。
解决方案?
- 创建简短而重点明确的电子邮件。太多行动作号召、主题或长的电子邮件往往效果不佳。
- 最小化 HTML。如果运行
npm run build,ZURB 堆栈会附带一个用于最小化 HTML 的设置。这将移除白空间,从而增加字符数和文件大小。我们的网络内联器还提供了一个删除(压缩)字符之间的空白的选项。
响应式最佳做法
字体大小
增大文本大小。不要让用户眯眼看您发送给他们的内容。将消息稍微缩短一些并增大尺寸(包括链接和 CTA),以确保他们能够清楚地看到和理解所有内容。
文本绝不应小于 11 个像素。作为比较,Foundation 中的正文样式在大尺寸下使用 16 个像素的字体大小,这是默认文本大小设置。
Apple 为移动设备建议使用 17 像素,Google 为正文副本建议最多使用 21 像素。
排版

使用大多数用户都能识别的字体。
一般来说,在整个电子邮件中使用单一字体。混合使用几种不同的字体会让您的电子邮件看起来支离破碎且粗心。相反,使用一种字体,仅使用少数的样式和大小。

渐进增强
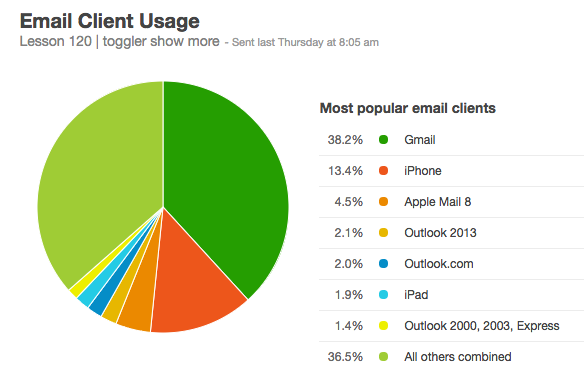
逐步增强。ZURB 和电子邮件 Foundation 优先构建 Outlook。也就是说,为支持的最受约束的平台设计,然后添加功能。了解您的电子邮件在哪些设备上打开以及以什么速率打开是一个好主意。像 Campaign Monitor 和 Mailchimp 这样的电子邮件服务提供商会跟踪这些内容。

让我们想象一下,您的受众绝大多数使用的是 Apple Mail。您就可以使用 CSS 关键帧动画和 SVG 蒙版而不用担心了。
如果您不确定从哪里开始,可以参阅 Litmus 提供的 电子邮件客户端市场份额
按钮大小和触控目标
Apple 的 iPhone 人机界面指南建议使用最小宽高均为 44 像素的目标尺寸。
Microsoft 的 Windows Phone UI 设计和交互指南建议使用触控目标尺寸 34 像素,最小触控目标尺寸 26 像素。
Nokia 的开发者指南建议目标尺寸不小于 1 厘米 x 1 厘米平方或 28 x 28 像素。
虽然这些指南提供了触控目标的一般性度量,但它们彼此不一致,也不一致于实际的人手指尺寸。实际上,他们建议的尺寸远远小于平均手指尺寸,这可能给移动设备上的用户造成触控目标问题。
测试
测试需要花钱。不测试将使您失去客户。
因此,请反复测试。在获得电子邮件内联版本后,您应该尽可能在众多设备和电子邮件客户端上进行测试。
排名前两的测试服务包括:Litmus Email on Acid
如果您不确定从哪里开始,可以参阅 Litmus 提供的 电子邮件客户端市场份额
Foundation for Emails 已在最受欢迎的客户端上接受测试。您还可以在我们的 兼容指南 中列出的客户端上进行测试
利用这些服务,您可以在大量的电子邮件客户端和设备上进行测试,速度会快得多。尝试重点关注主要类别:一台 Windows 电脑、一台 Mac 电脑、一部 iPhone 手机、一部 Android 手机、一台平板电脑。不过,没有什么能比得上在实际设备上进行测试的效果。
发送电子邮件
ESP 的作用是发送数以千计的电子邮件,它们可以帮助您避免被视为垃圾邮件发送者,从而将电子邮件发出去。
ESP(例如 Campaign Monitor 和 Mailchimp)需要花钱,但它们可以让您节省大量时间和开支。
尽量不要像垃圾邮件。虽然这显而易见,但只要编写合格的代码和诚实的文案,就能让您避免卷入麻烦。无论如何,您的 HTML 电子邮件都不能包含伟哥笑话。
遵守法律。CAN-SPAM 法案已于 2004 年 1 月 1 日成为法律。该法案规定作为商业电子邮件发送者必须做许多事情。重点是基本上不要具有欺骗性,并且必须包含一个实际的邮件地址以及一个有效的取消订阅链接。
设计提示
正如在网页设计中一样,思考页面上方区域不会造成损害。这意味着在用户滚动之前他们将会看到什么。
像对待页脚一样使用您的页脚。这是一个放置许多内容的好地方,包括电话号码和地址,关于信息、取消订阅选项,以及可能是一点这个电子邮件的提醒和读者在列表中的原因。