人们如何使用 Foundation 构建响应式、面向未来的网站。
Swizzle
漂亮,且在浏览器中构建。
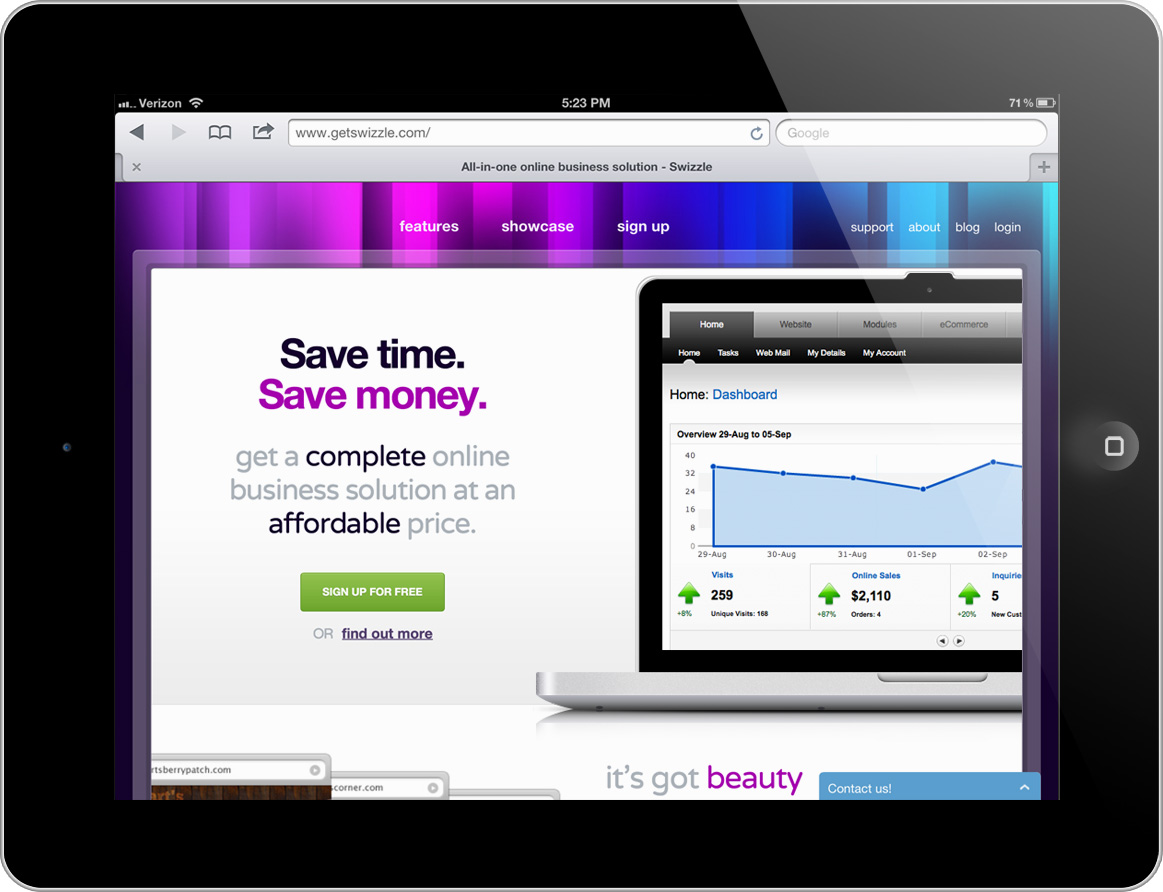
我们很激动地看到这家位于加拿大的在线服务和设计工作室 Swizzle 的网站。它基于 Foundation 构建,不仅漂亮,而且以一种非常智能的方式进行扩展。在你的台式机或移动设备上 查看一下,自己领会一下我们的意思,或在下面阅读 Swizzle 的 Laura Hutchinson 对 Foundation 的帮助以及他们下一步的计划的看法。
在浏览器中构建
使用 Foundation,我们能够快速实现桌面和移动网站。由于总宽度是可自定义的,因此可以轻松地设置我们想要的 shell,而且使用内置的响应式网格实时尝试不同的布局很有趣。

特定于设备的导航
我们使用了 Foundation 的移动可见性类来隐藏移动设备的顶部导航,并用一个菜单链接替换它(菜单链接也用可见性类隐藏在台式机中)。该链接锚定到页脚导航,它使用一点 CSS 来更改布局。
下一步:客户友好型
接下来,我们将会将我们的客户门户转换到使用 Foundation。我们的客户门户中有大量表单,直到现在,一直是它们样式设计的一大难题。我们还将使用 Reveal 来实现一些出色的交互式功能。