人们如何使用 Foundation 构建响应式、面向未来的网站。
Flite
Foundation 是不二之选。
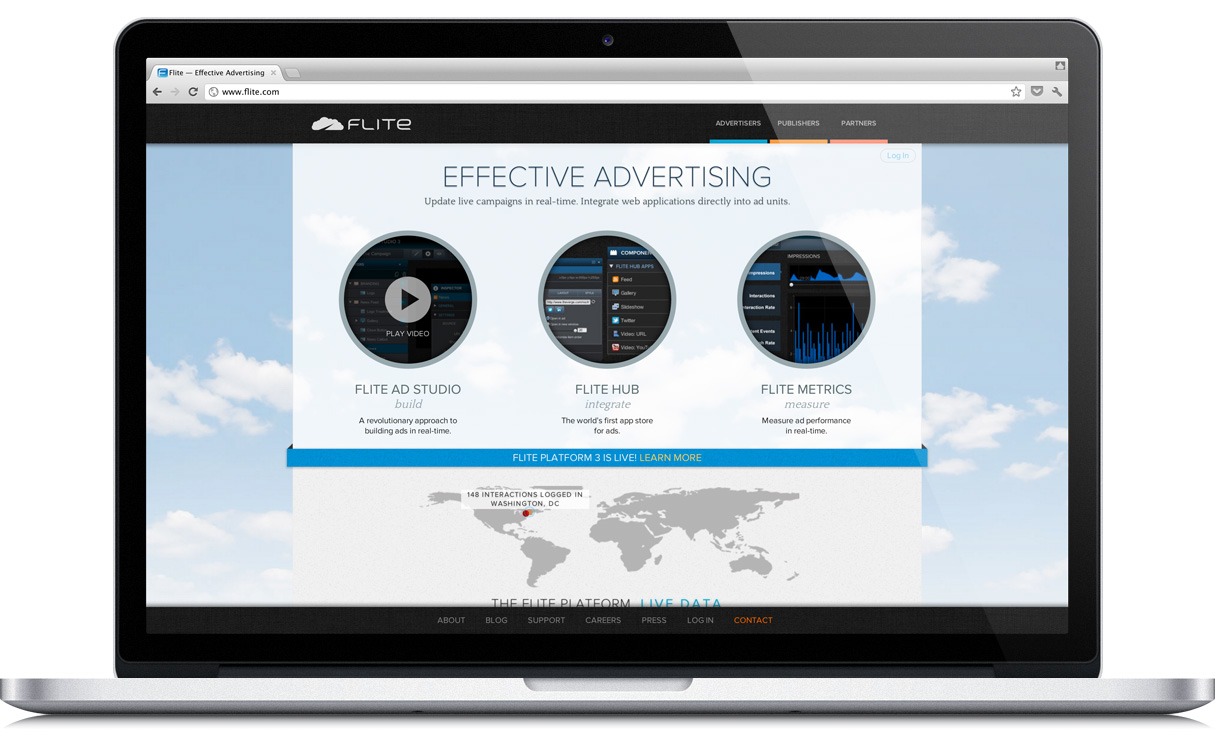
当在线广告技术公司 Flite 需要重新设计其网站时,它知道它必须在任何设备上都能正常工作,而不仅仅是台式机。因此,该公司四处寻找一个响应式框架。产品设计副总裁乔治·彭斯顿一直在关注 ZURB 所做的一切,他知道公司必须考虑使用 Foundation 来满足其需求。Foundation 与 Sass 和 Compass 很好地集成,这是 Flite 开发工具包中必不可少的一部分。虽然还有其他框架,但乔治表示 Foundation 是不二之选。
对于 Flite 的人来说,Foundation 有一个很好的、完整的软件包,包含了他们需要的所有按钮和表单。正如首席用户体验设计师安迪·杨所说
“上手非常容易”
安迪在一天内就安装并运行了 Foundation。然后就是构建整个网站的问题,这又花了两周左右的时间。

将他们的设计与 Foundation 集成
Flite 在决定使用 Foundation 之前就开始了网站的设计工作。该公司已经确定了网站的设计方案。然而,他们将设计融入 Foundation 的框架并没有遇到太多麻烦。不仅如此,Flite 还能够将 Foundation 集成到其 Sass+Compass 工作流程中。乔治告诉我们,这对团队来说是一个真正的福音。

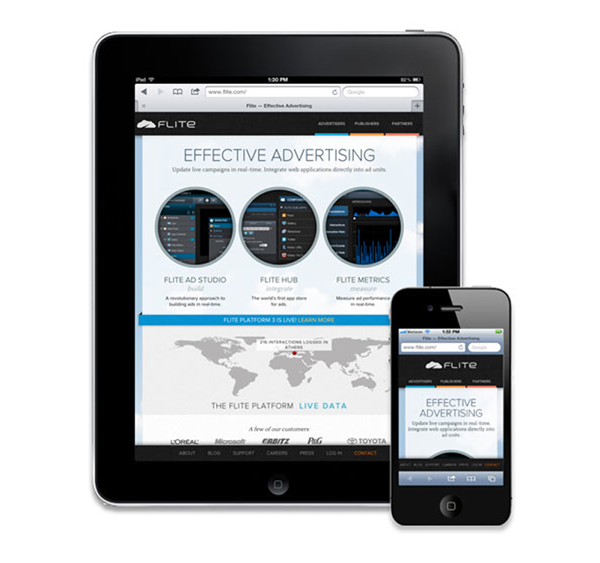
视网膜显示屏?没问题。
为了提前为新款 iPad 及其视网膜显示屏做好准备,Flite 的工作人员在他们的 SCSS/CSS 中添加了对关键图形元素的视网膜支持。看看他们是怎么做到的
会再次使用
最后,由于 Foundation 的功劳,新网站在所有设备上看起来都很棒。Flite 找到了一个新工具,可以轻松地与其工具箱中的其他工具(如 Sass 和 Compass)集成。团队会再次使用 Foundation。
“总的来说,我肯定会再次在其他项目中使用它。”安迪